تصاویر برداری یا همان Vector Drawable نوعی از تصاویر هستند که با استفاده از محاسبات ریاضی و برداری ساخته میشوند و نسبت به تصاویر PNG , JPG کاربرد های بیشتری در طراحی رابط کاربری موبایل و وب دارند . از جمله مزیت بسیار خوب این تصاویر امکان تغییر سایز تصاویر در رزولوشن های متفاوت بدون از دست دادن جزئیات می باشد .

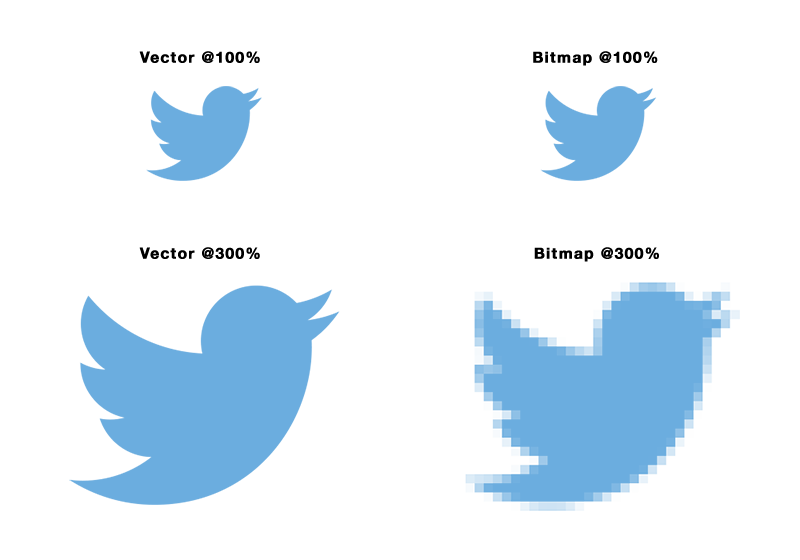
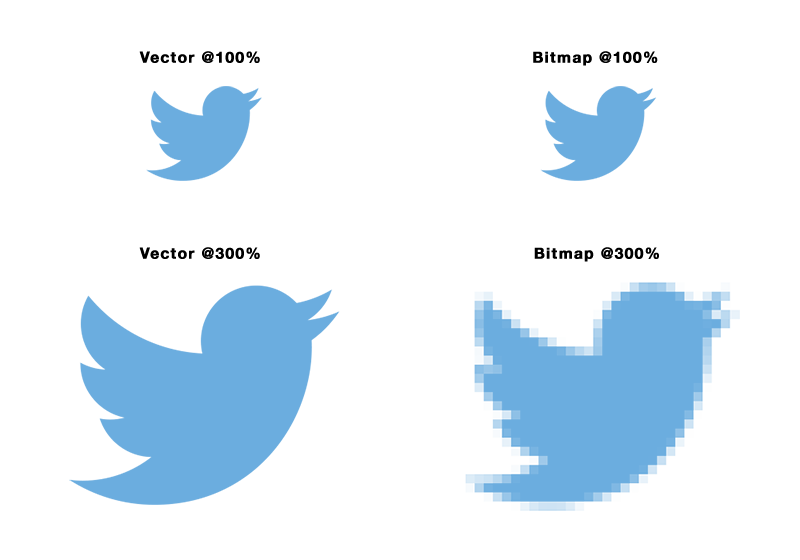
تفاوت در چیست ؟
تصاویر برداری با محاسبات ریاضی ساخته می شوند ، مبنای این محاسبات نیز اندازه نمایی ( View ) است که در آن قرار گرفته اند .این یعنی اینکه اگر یک فایل برداری را در رزولوشن 320*240 قرار دهید ، تمام محاسبات از روی همین اندازه انجام گرفته و بردار ها بر اساس آن ساخته می شود و با قرار دادن همان فایل برداری در رزولوشن 1288*768 محاسبات دوباره بر اساس اندازه جدید انجام میگیرد . اما در تصاویر پیکسلی ، این پیکسل های تصاویر هستند که در هر رزولوشن جایگذاری میشوند و با تغییر اندازه تصاویر ، پیکسل ها تغییری نمی کنند و اطلاعات جدیدی برای افزایش کیفیت تصاویر به آن اضافه نمی شود . عملا تصاویر برداری با تبدیل تصاویر به یکسری بردار ریاضی و به تاخیر انداختن ساخته شدن تصویر تا زمان مشخص شدن اندازه نما در زمان اجرا تصاویر با کیفیت تری را تولید می کنند
استفاده از تصاویر برداری در اندروید
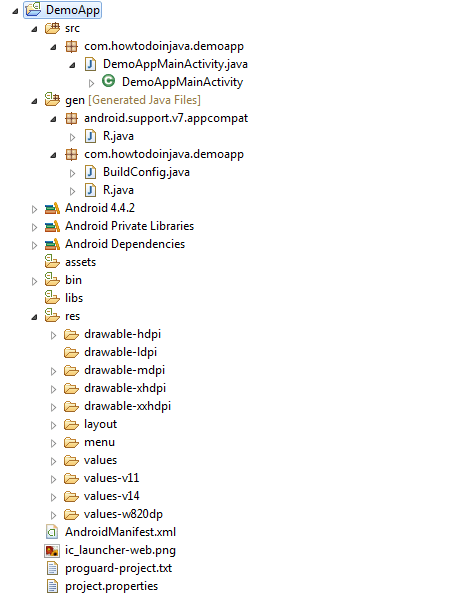
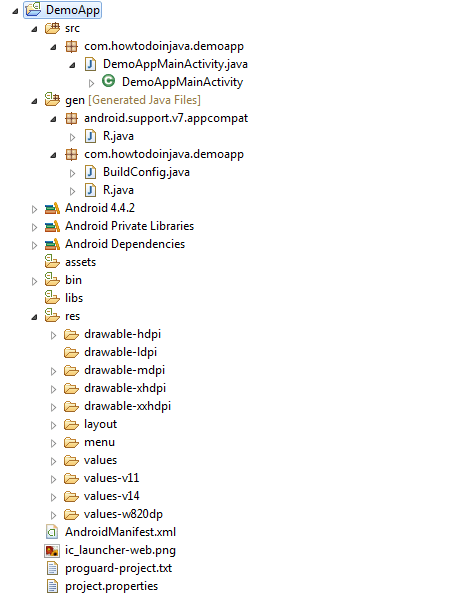
برای استفاده از تصاویر پیکسلی در اپلیکیشن ها باید از قبل فایل متفاوتی از یک تصویر برای روزلوشن های متفاوت صفحه نمایش در پوشه res پروژه گنجانده شود تا اندروید در زمان اجرا با توجه به روزلوشن دستگاه اجرا کننده تصویر درست را در صفحه نمایش دهد

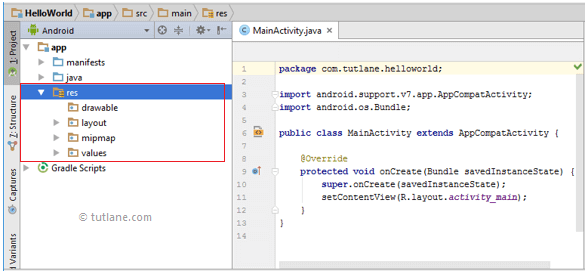
ولی پس از معرفی تصاویر برداری در اندروید lollipop و SDK 21 ، توسعه دهندگان می توانند تنها با یک فایل به فرمت xml ، تصاویر با کیفیت را برای روزلوشن های مختلف در اپلیکیشن های خود استفاده کنند . این فایل ها در پوشه drawable قرار میگیرند .

تصاویر برداری را میتوان در android studio 3+ و SDK 23+ و Gradle 3+ به راحتی به کار برد .
تنظیمات مورد نیاز
ابتدا باید در قسمت تنظیمات Gradle به بخش default config کد زیر را اضافه کنید . با این کار امکان استفاده از support library برای تصاویر برداری امکان پذیر میشود .
defaultConfig {
vectorDrawables.useSupportLibrary = true
}
همچینی نیاز است تا کد های زیر نیز به قسمت dependencies اضافه شود تا برای ورژن های پایین تر ، از support library برای نمایش آن استفاده شود
dependencies {
implementation 'com.android.support:support-v4:27.1.1'
implementation 'com.android.support:appcompat-v7:27.1.1'
}
بهتر است بجای کامپوننت های پیش فرض اندروید که قابلیت قرار گیری تصاویر در آن قرار دارد از کامپوننت های support library بصورت زیر استفاده کنید . در این صورت نمایش تصاویر در ورژن های اندروید 21 به بالا بدون مشکل خواهد بود .
android.support.v7.widget.AppCompatButton
android.support.v7.widget.AppCompatImageButton
android.support.v7.widget.AppCompatImageView
جهت اختصاص تصاویر به این کامپوپنت های باید از app:srcCompat استفاده شود
<android.support.v7.widget.AppCompatImageView
android:id="@+id/img_demo"
android:layout_width="120dp"
android:layout_height="120dp"
app:srcCompat="@drawable/ic_heart" />
در صورت نیاز میتوان بصورت کد نویسی نیز تصاویر برداری را به کامپوننت ها اختصاص داد که نمونه کد آن در زیر آمده است
// set vector drawable by ID
val drawable = AppCompatResources.getDrawable(mContext, R.drawable.ic_heart)
img_demo.setImageDrawable(drawable)
در صورت نیاز به استفاده از تصاویر برداری برای اندروید با ورژن های 21 به پایین تر نیز باید علاوه بر تنظیمات و روش های گفته شده بالا ، باید تنظیمات زیر را نیز انجام دهید
ابتدا برای هریک از فایل های تصاویر خود یک wrapper به شکل زیر با فرمت xml ایجاد میکنید و تصاویر برداری را در آن آدرس دهی میکنید
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<item android:drawable="@drawable/ic_heart"/>
</layer-list>
همچنین در اکتیویتی که این تصاویر را در آن نمایش میدهید نیز در بخش onCreate قطعه کد زیر را قرار دهید .
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
AppCompatDelegate.setCompatVectorFromResourcesEnabled(true)
}
ساخت تصاویر برداری در اندروید استدیو
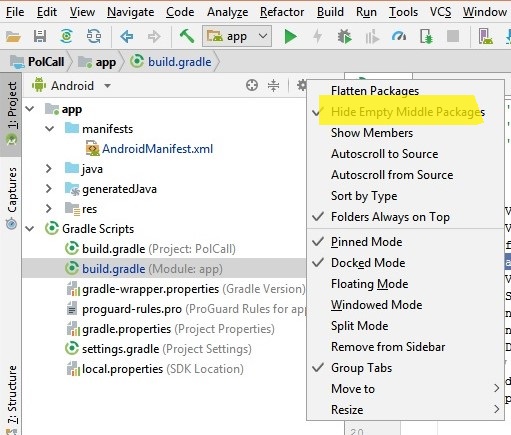
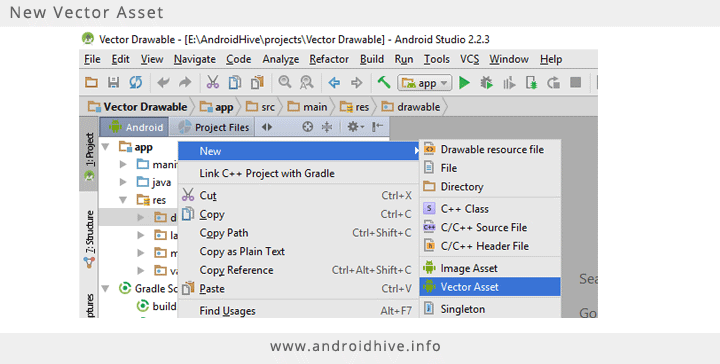
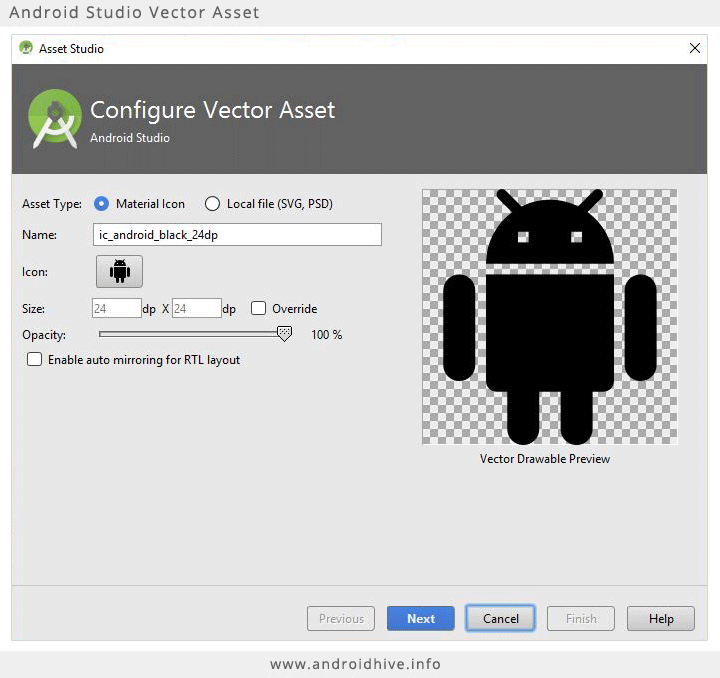
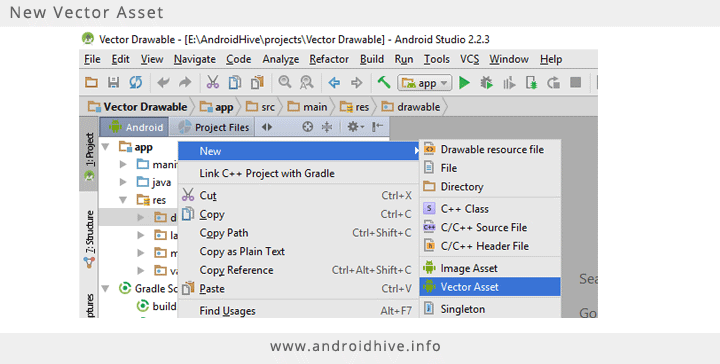
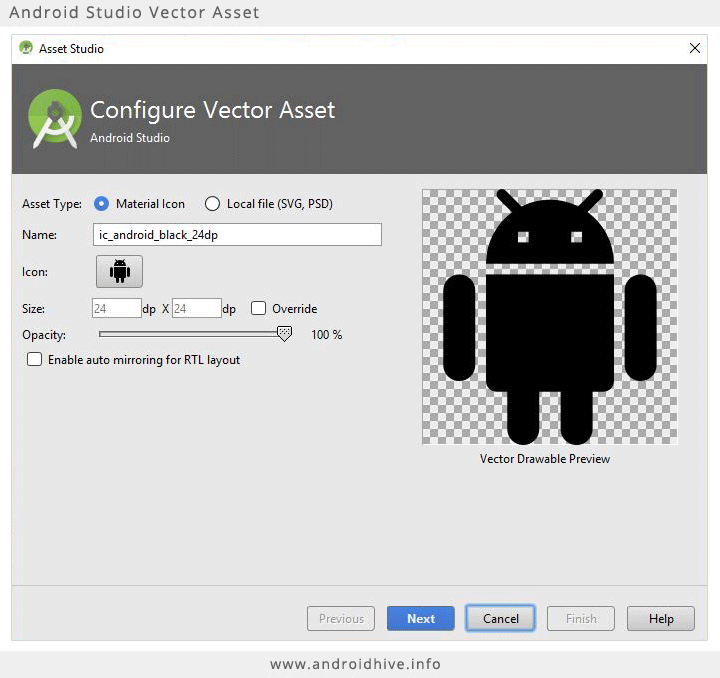
میتونید در اندروید استودیو فایل های با فرمت svg و psd را به تصاویر برداری تبدیل کنید برای اینکار مثل تصویر به منوی Vector Asset رفته و فایل های مورد نظر را انتخاب کنید


منابع جهت مطالعه
تبدیل فایل های svg به vectordrawable
http://inloop.github.io/svg2android/
ساخت فایل های svg
https://app.svgator.com
http://app.inker.co
https://vectr.com/
ساخت تصاویر برداری انیمیشن
https://shapeshifter.design/
ساخت آیکون و تصاویر
https://romannurik.github.io/AndroidAssetStudio/
کتابخانه برای استفاده از 2000 ایکون متریال بصورت تصاویر برداری
https://github.com/code-mc/material-icon-lib